 |
|
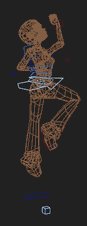
An animation that begins and ends on the same frame is called a 'loop'. Looped animations are used EVERYWHERE in IMVU...ALL the time. The avatars use them, rooms use them, pets, furniture, accessories... they all use looping animations.
So? What's all the fuss? Well, not only are looping animations an incredibly useful tool but they also keep your IMVU product file size down. Smaller file size = faster download = great customer experience. To find out how *you* can utilize this great IMVU feature, read on. Although you can use several 3D programs to create animations, for the purposes of this tutorial, we will use 3DS MAX as our example. We also assume you have read the Animate in MAX tutorial. |
|
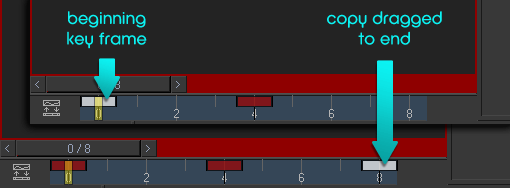
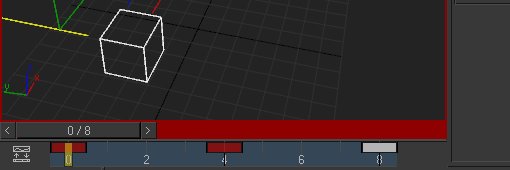
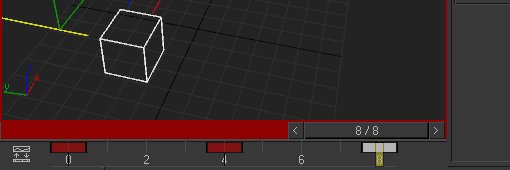
Feelin' Loopy Setting up a loop is pretty easy in 3DS MAX.
|
 |
 |
|
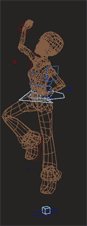
Loop Complexity Obviously, if you have multiple bones and controllers animating at once, looping gets a little more complicated...but not much. You still want to begin and end on the same frames. |
 |
|
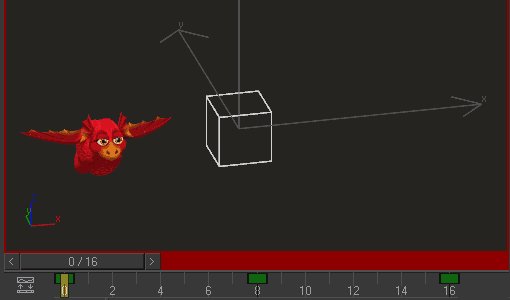
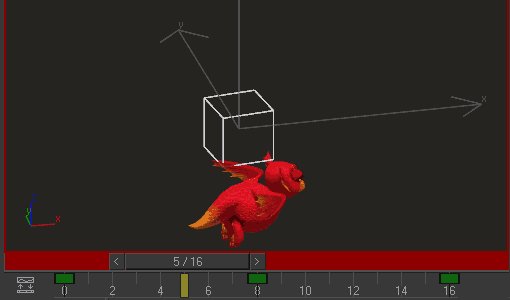
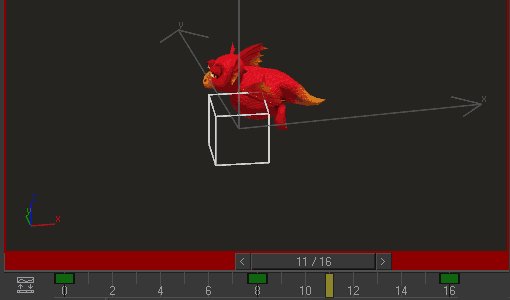
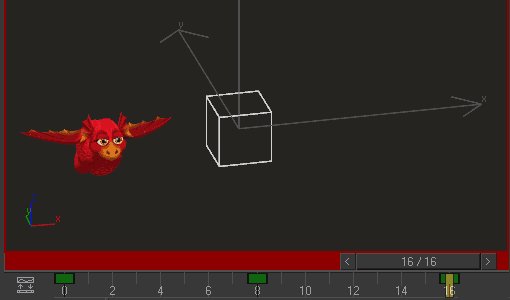
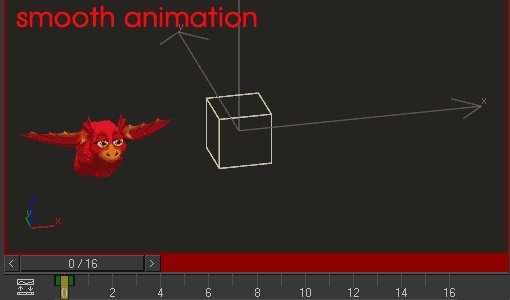
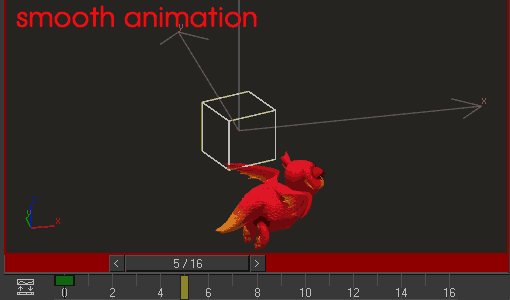
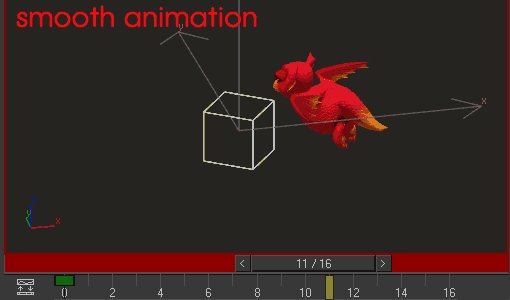
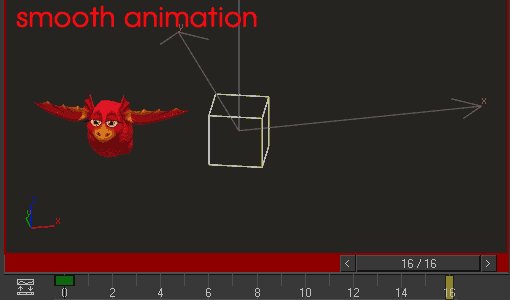
Smooth Loop Tips If you have a constant animation that you want to loop, like a rotating dragon, for example, there are two things you can do that will give you a much better and believable rotation. |
|
Tip #1: Last Frame Shimmy Since your rotation is meant to spin at a constant velocity, then you don't actually want to begin and end on the same frame. Rather, you want to end on a frame that is *just shy* of arriving at the same frame as the beginning frame. To get this effect, just move your last key frame (which was a copy of the first key frame) one frame outside the time line. Now, the rotation should be smooth. |
|
Tip#2: Curve Editor
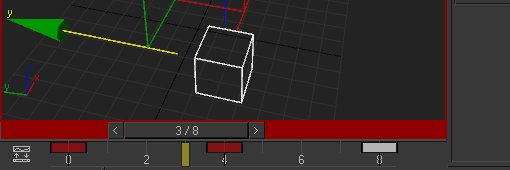
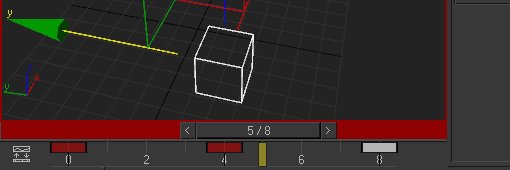
The easiest way to build a rotation is to move your animation slider to the mid point of your time line and rotate 180 degrees. Then, drag your slider to the end of the time line and rotate another 180 degrees.
|
|
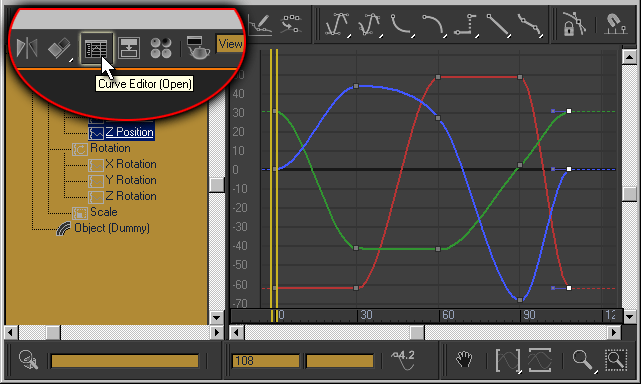
Curve Editor This section is intended to give an overview of the Curve Editor in MAX. If you have already read about the Curve Editor, please skip on to the section below titled "Curve Editor: 360 Easy". Using the Curve Editor is optional. The Curve Editor is a really handy tool for when you want to adjust how long on object waits between keyframes. To open the Curve editor, Just click on the 'Curve Editor' button at the top right of MAX.
|
 |
|
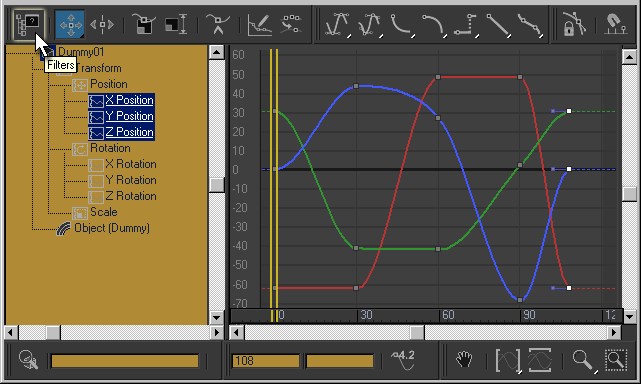
Curve Editor Filters If no colored lines appear in your Curve Editor, then you need to change the settings. To change the settings, you must click the 'Filters' button on the upper left of the Curve Editor.
|
 |
|
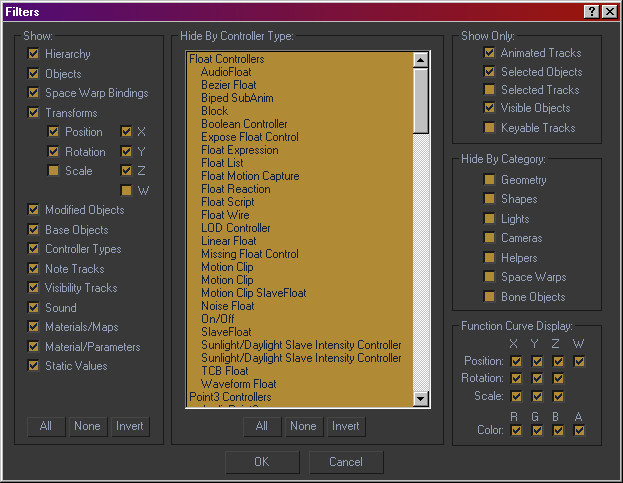
Filters If no colored lines appear in your Curve Editor, then you need to change the settings. To change the settings, you must click the 'Filters' button on the upper left of the Curve Editor.
|
 |
|
Curve Editor: Easy 360
Since you know the rotation is supposed to be 360 degrees, you can easily create a smooth rotation with only two key frames in the Curve Editor. Simply go to the last key frame, click on the numerical input field and type in the proper number. In this case, the proper number is 360 + whatever your initial key frame value is. So, if you started at 12 degrees, then you would add 360 + 12 to get 372.
|
 |
|
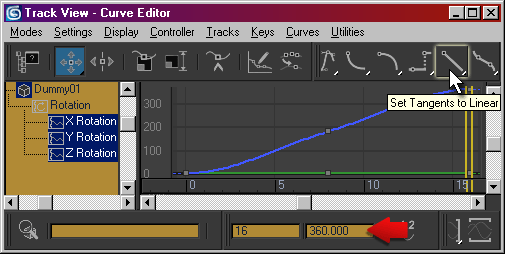
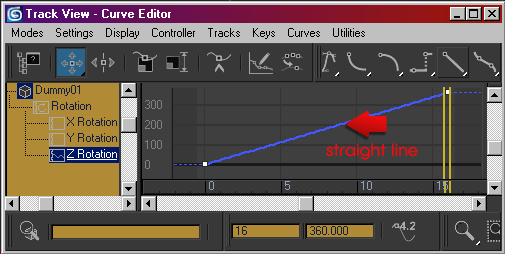
Select the points along the Rotation channels you want to effect and then click the 'Set Tangents to Linear' button. This will set your curves to straight. Essentially, this means that there will be no fading into the line between key frames. |
 |
|
Once you have used the Curve Editor to remove the curves from your key frames, your animation should be as smooth as Grandma's gravy. No lumps! |
 |
|
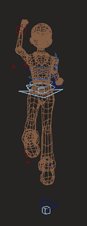
Kinds of Loops: Full Animation Loop You can export an animation with the intent of looping the entire thing. For example, the entirety of IMVU's 'wave' animation is intended to loop. |
 |
 |
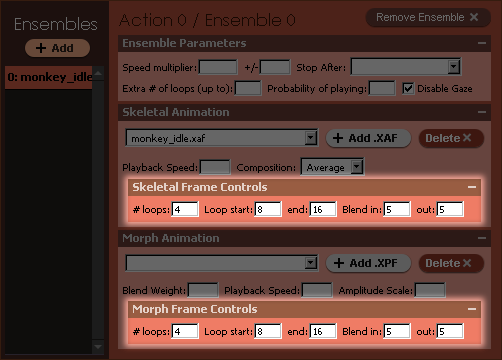
Kinds of Loops: Partial animation loop Sometimes, you only want to loop a portion of your animation. Although the Actions Tab Tutorial talks in more detail about this, it is important to know that you can loop your animations in the Create Mode Editor. You can choose any frame of your animation to start your loop on and then any frame in your animation to end your loop on.
|
 |
 |
|
XAF and XPF loops
You can create looping animations for both skeletal and morph animations. You can even make these two happen at the same time. So, every time an avatar gets punched in the face, their neck kicks back and they look like they have been hurt. To get this to happen, you can create your animations in two ways:
|
|
Create Mode Editor Once you have your looped animations exported, put all of those assets together in the an Editor. To learn more about how to do this, go to the Actions Tab Tutorial. |